Google検索ボックスをブログのタイトル欄に設置する [ブログ]
スポンサーリンク

今回は、ブログのタイトル欄にGoogle検索ボックスの設置方法を取り上げようと思います。
so-netブログにはいろいろなプラグインを簡単に追加するために『カスタムペイン』と呼ばれるものが用意されています。
この『カスタムペイン』を使用すればプラグインを簡単に設置できるのですが、いまいち使い辛く自分の思っている位置に設置したい時などには使えないので、どうにかできないものかと探していたら・・・
出来そうな記事があったのでそれを参考にしてやってみました。
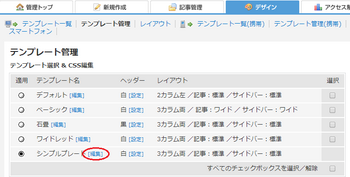
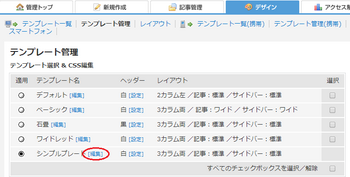
まず、管理ページの『デザイン』タブから『テンプレート管理』に入って、現在適用しているテンプレートの編集をクリックし、CSSの編集画面に入ります。

編集画面で最後の行に以下のコードを追加し、保存します
4行目のtopの値は自分のブログに合わせて調節しします。
スポンサーリンク
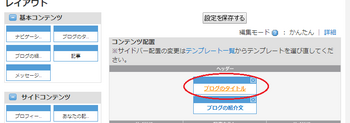
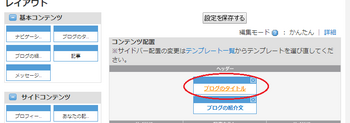
次に同じ『デザイン』タブの『レイアウト』から『ブログのタイトル』パーツを選択します。

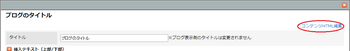
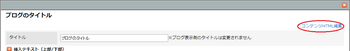
そうすると編集画面に入るので、右上の『コンテンツHTML編集』をクリックしてHTML編集画面に入ります。

編集画面に以下のコードの3行目以降を入力し保存します。
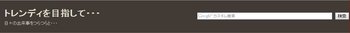
これでこのように表示出来ます。

参考にした記事→
http://shirabemono.cocolog-nifty.com/blog/2008/02/cssgoogle_ef0f.html
スポンサーリンク
スポンサーリンク
今回は、ブログのタイトル欄にGoogle検索ボックスの設置方法を取り上げようと思います。
so-netブログにはいろいろなプラグインを簡単に追加するために『カスタムペイン』と呼ばれるものが用意されています。
この『カスタムペイン』を使用すればプラグインを簡単に設置できるのですが、いまいち使い辛く自分の思っている位置に設置したい時などには使えないので、どうにかできないものかと探していたら・・・
出来そうな記事があったのでそれを参考にしてやってみました。
まず、管理ページの『デザイン』タブから『テンプレート管理』に入って、現在適用しているテンプレートの編集をクリックし、CSSの編集画面に入ります。

編集画面で最後の行に以下のコードを追加し、保存します
div.ggsearch{
float:right;
position:relative;
top:-2em;
}
4行目のtopの値は自分のブログに合わせて調節しします。
スポンサーリンク
次に同じ『デザイン』タブの『レイアウト』から『ブログのタイトル』パーツを選択します。

そうすると編集画面に入るので、右上の『コンテンツHTML編集』をクリックしてHTML編集画面に入ります。

編集画面に以下のコードの3行目以降を入力し保存します。
<% content.header -%><% blog.title | html %>
"この間にGoogleから取得した検索ボックスのコードを入力"
これでこのように表示出来ます。
参考にした記事→
http://shirabemono.cocolog-nifty.com/blog/2008/02/cssgoogle_ef0f.html
スポンサーリンク
スポンサーリンク




コメント 0